我們常聽到一句話「爭取一個新顧客的成本是留住一個老顧客的6倍」,顯示維繫顧客忠誠度並减少顧客流失,對企業是至關重要的。美國資深行銷專家Jill Griffin認為,顧客忠誠度是指顧客出於對企業或品牌的偏好而經常性重複購買的程度,提高顧客忠誠度不但可以節省行銷成本,更可以提高企業的利潤率。根據統計,挽留顧客的比率增加5%時,利潤率便可提升25%到100%。
企業經常透過忠誠度計劃(Loyalty Program)的方式維持顧客的忠誠度,忠誠度計劃在日常生活中比比皆是。比如航空公司的飛行里程計劃:參與計劃的會員可以累積里程數獲得獎勵,或是有優先登機、較寬裕的行李托運額度等諸多好處。再比如銀行業的信用卡積點制度:信用卡顧客不但可以在每次刷卡購物當中得到返點回饋,還可以在指定商場享受折上折的優惠。忠誠度計劃已經成為維繫客戶關係的最重要手段之一,而我們要如何掌握會員的忠誠度, 並且衡量忠誠度計劃所帶來的效益呢?現在就讓我們以愛普生中國的優墨積分會員俱樂部成功案例為讀者們介紹如何成功經營Loyalty Program。
愛普生除了影像產品的銷售,同時也希望顧客能持續購買產品耗材,以延續顧客的長期價值。優墨積分會員俱樂部就是專為愛普生正品耗材的用戶所建立的會員俱樂部,顧客在購買愛普生正品耗材後可以刮開外包裝上的防偽條碼,然後登錄網站輸入條碼兌換積分。會員在累積足夠積分後便可以根據個人喜好兌換禮品。
 圖表1愛普生優墨積分會員俱樂部
根據業界經驗,在所有參與Loyalty Program的會員中前1%的人能得到最高程度的獎勵,但是會員忠誠度的提升不能期望一蹴而就,需要循序漸進。為了讓整體會員的忠誠度透過Loyalty Program逐漸提升,我們可依據會員購買行為將會員劃分為不同忠誠度層級,設計具有針對性並且適合的激勵機制並進行溝通,在類似一個金字塔型的會員分布中,讓會員能逐步提升忠誠度(如圖表2所示) 。
 圖表2 不同層級的會員成金字塔型分布
在愛普生優墨積分會員的價值分析中,我們利用2007年的會員積分提交記錄,透過RFM模型進行會員忠誠度的評估。
-R代表最後一次輸入積分距離時間 -F代表會員輸入積分的頻率 -M代表會員贏得積分的數值
將愛普生優墨積分俱樂部的會員進行層級劃分後,可以得到圖表3的會員行為特性。我們可以發現不同層級的會員購買耗材的行為存在顯著差異。比如高忠誠會員每年的購買金額和購買頻率都幾乎為一般會員的100倍。同時高忠誠會員最後一次購買間隔時間不超過20天,而一般會員最後一次購買行為則將近半年以前。
在整個資料庫中經過細分之後,我們可以對一般會員進行密集溝通,透過每周發送E-mail的型式宣傳Loyalty Program的獎勵和利益等,將會員對耗材產品的關注重新拉回到愛普生品牌上。而對於忠誠度較高的會員則可以定期透過各種管道與顧客進行對話,瞭解核心客戶的進一步需求,維繫良好的客戶關係,防止忠誠客戶的流失。
Loyalty Program之所以能夠刺激會員購買,回饋給會員的激勵是否具有足夠吸引力,是至關重要的一環。 在設計會員的激勵機制時,應該注意以下幾點:
- 由會員貢獻的利潤中,提取適當比例做為獎勵預算 - 對於高利潤率/高貢獻的會員,應該給與更高的回報率 - 也應獎勵積極參與行為,比如推薦好友、定時回訪、意見回饋等
在優墨積分俱樂部中,會員如果連續6個月內,新增耗材註冊積分大於5000分,就可以贏得VIP銀卡會員的禮遇,連續6個月內新增耗材註冊積分大於20000分就可以成為VIP金卡會員。由於為VIP會員提供的獎品更具有吸引力,所以能激勵會員持續購買愛普生正品耗材來積攢積分,VIP的會員還享有諸多額外福利,比如不需花費積分就可以享受免費上門維修服務。
從下面優墨積分的會員兌換記錄分析裏面,我們就可以看到忠誠度越高的會員群體,參與獎勵兌換的比例也越高,說明了獎勵在Loyalty Program當中是提升忠誠度的重大推力。

圖表4 不同層級的會員兌換禮品的比率
| |||||||||||||||||||||||
|
Loyalty Program的成效必須要能反映在品牌經營以及最終產品銷售的貢獻上面。不過我們在衡量Loyalty Program的成效時,不能過於心急,Loyalty Program必須是至少三年以上的長期計劃,所帶來的變化也可能需要在實施幾個月之後才能看到。
在我們前面分析過優墨積分會員07年的耗材積分累積以及獎勵兌換記錄後,我們再來看看這個Loyalty Program對於會員後續的行為影響。我們從優墨積分俱樂部會員在08年對耗材以外產品的購買情況以及email溝通的回應率分析來觀察,在金字塔頂端的高忠誠會員在未來一年的銷售轉化率是一般會員的26倍,另外從email溝通的回應率分布也不難看出忠誠度越高的會員也越活躍,足以說明愛普生優墨積分俱樂部無論對於產品銷售或是顧客與品牌之間的關係維繫,都具有強有力的推動作用。
 圖表5 不同層級的會員轉化率  圖表 6 不同層級的活躍會員比率
透過優墨積分會員俱樂部活動,愛普生不僅建立了忠誠顧客資料庫,利用適當的獎勵回饋維繫顧客對於品牌的忠誠度,更可以透過這個平台為忠誠顧客提供服務並進行對話,更加瞭解核心顧客的需求。
在現今多樣化產品和品牌競爭日趨激烈的時代,只要能妥善運用Loyalty Program,短期不但能贏取更多收益,也能保障顧客長期的價值貢獻與品牌聯繫,就像一種高回報率的投資,讓忠誠顧客變成我們的珍貴資產。
|
2014年3月31日 星期一
Loyalty Program 忠誠活動
出自 http://emf.migocorp.com/case/case93.html
2014年3月29日 星期六
自適應網站學習研究
SUSY是一套基於compass發展的responsive grid framework
http://susy.oddbird.net/
SUSY資源:
RWD一小時就上手https://speakerdeck.com/evenwu/rwd-xiao-shi-jiu-shang-shou
實作感想: http://blog.mukispace.com/susy-responsive-grids-for-compass/
Youtube 影片嵌入也來自適應一下 (Responsive Youtube Embed)
https://www.youtube.com/watch?v=ulgqc6UHbbw
cos蒐集的網頁
http://fundesigner.net/responsive-web-design-explain/
http://fundesigner.net/css3-media-queries/
http://nmsdvid.com/snippets/
http://mediaqueri.es/
http://designerapp.blogspot.tw/2013/11/Screenqueri.es.html
http://blogs.msdn.com/b/msdntaiwan/archive/2013/12/04/responsive-web-design-seminar.aspx
iBest 自適應網站原理介紹
http://www.ibest.com.tw/news/ins.php?index_id=68&index_m_id=0
http://susy.oddbird.net/
SUSY資源:
RWD一小時就上手https://speakerdeck.com/evenwu/rwd-xiao-shi-jiu-shang-shou
實作感想: http://blog.mukispace.com/susy-responsive-grids-for-compass/
Google 線上電子書,教你寫RWD網頁 https://developers.google.com/web/fundamentals/
如果想貢獻內容,該電子書也全部開源在 GitHub 上,可透過 fork / pull request 的方式參與協同寫作,專案網址:https://github.com/google/WebFundamentals
Youtube 影片嵌入也來自適應一下 (Responsive Youtube Embed)
https://www.youtube.com/watch?v=ulgqc6UHbbw
cos蒐集的網頁
http://fundesigner.net/responsive-web-design-explain/
http://fundesigner.net/css3-media-queries/
http://nmsdvid.com/snippets/
http://mediaqueri.es/
http://designerapp.blogspot.tw/2013/11/Screenqueri.es.html
http://blogs.msdn.com/b/msdntaiwan/archive/2013/12/04/responsive-web-design-seminar.aspx
iBest 自適應網站原理介紹
http://www.ibest.com.tw/news/ins.php?index_id=68&index_m_id=0
2014年3月28日 星期五
學習程式語言的網站!
thecodeplayer 影片教學並且code從無到有完整步驟
http://thecodeplayer.com/
codecademy線上學習有很多課程,每節有不同任務
http://www.codecademy.com/
codeavengers有點像在玩遊戲式的教學
http://www.codeavengers.com/#learner
teamtreehouse付費課程相對完整,有真人教學
http://teamtreehouse.com/
code school / css learning頁面
http://cssxcountry.codeschool.com/levels/1
豐富的學習資源
http://www.developphp.com/
學習影片free
https://www.codeschool.com/
學習coding的網站
http://techorange.com/2014/03/27/best-resources-to-learn-code/
2014年3月26日 星期三
學習 練習
每天花30分鐘練習
顏色、排版,以及柵格的運用
每天複習教程 50 Totally Free Lessons in Graphic Design Theory
http://design.tutsplus.com/articles/50-totally-free-lessons-in-graphic-design-theory--psd-2916
設計師自學完全手冊,讓你從零基礎到成為專業設計師
http://techorange.com/2013/10/01/get-a-job-as-a-designer-without-going-to-design-school/
下載書籍的網站 ~
http://ebookbrowsee.net/
顏色、排版,以及柵格的運用
每天複習教程 50 Totally Free Lessons in Graphic Design Theory
http://design.tutsplus.com/articles/50-totally-free-lessons-in-graphic-design-theory--psd-2916
設計師自學完全手冊,讓你從零基礎到成為專業設計師
http://techorange.com/2013/10/01/get-a-job-as-a-designer-without-going-to-design-school/
下載書籍的網站 ~
http://ebookbrowsee.net/
2014年3月19日 星期三
wrapbootstrap 很棒的後台介面
ibest後台管理前台呈現的清楚說明
table 可以縮合\放大全螢幕\刪除
並且每欄都可輸入關鍵字搜尋,非常清楚易用
http://wrapbootstrap.com/preview/WB0573SK0顏色鮮豔
http://wrapbootstrap.com/preview/WB0B30DGR
2014年3月18日 星期二
sass 學習
sass 學習
透過此網站教學30天學習計畫
http://sam0512.blogspot.tw/2013/10/sass.html
線上編寫Sass
http://sassmeister.com/about
DAY1 - 20140319
---------------------------------------------------------------------------------
關於compass
http://blog.mukispace.com/compass-for-html-code-project/
透過此網站教學30天學習計畫
http://sam0512.blogspot.tw/2013/10/sass.html
線上編寫Sass
http://sassmeister.com/about
使用scss來加速寫css吧!
DAY1 - 20140319
---------------------------------------------------------------------------------
關於compass
http://blog.mukispace.com/compass-for-html-code-project/
2014年3月13日 星期四
bootstrap學習
wrapbootstrap
https://wrapbootstrap.com/
bootstrapzero
http://bootstrapzero.com/
左右多張小圖輪播
http://www.bootply.com/112447
http://www.bootply.com/121392
可參考
http://ithelp.ithome.com.tw/question/10136179
教學
http://www.sitepoint.com/understanding-twitter-bootstrap-3/
https://wrapbootstrap.com/
bootstrapzero
http://bootstrapzero.com/
左右多張小圖輪播
http://www.bootply.com/112447
http://www.bootply.com/121392
可參考
http://ithelp.ithome.com.tw/question/10136179
教學
http://www.sitepoint.com/understanding-twitter-bootstrap-3/
2014年3月12日 星期三
EDM設計經驗
EDM設計經驗
編寫html郵件與編寫一般html頁面有很大的不同
因為主流郵件信箱會對html郵件做過濾 :
- 基於郵件安全性考量,js就會被過濾掉,包含監聽事件onclick、onmouseover..
- CSS也會被部分過濾掉
google、homail的郵件內容是被佈局在整個郵件的某個div中
所以要注意如果你在裡面寫入
<style type="text/css"> body {font-size:30px;} </style>頁面字體就會被影響
為了兼容各種郵件信箱,不可使用上述外連css的寫法,需使用inline-css,確保樣式能被套用
以下幾點需要注意:
1. 頁面寬度650-800px,最大不要超過800px
2. 不要使用div排版,選用table來佈局
3. 使用inline-css,確保樣式能被套用,並將樣式寫在 <td> <font> 裡面
<td style="font-family:微軟正黑體; font-size:12px;"> 文字 <td>
<font style="font-family:微軟正黑體; font-size:12px;">文字</font>
4.不使用flash、java、javascript、frames,如果畫面中想要動態效果,將flash文件轉成gif動畫使用
5.有背景圖時,style內容裡面background可以設置color,但是img會被過濾,不能用CSS來設置背景圖片。但可以直接寫在代碼裡 ex: <table background="圖片絕對路徑" cellspacing="0" cellpadding="0">
6. 使用<ul><li>時,樣式寫在<ul style=""><li></li></ul>
7. img來源需使用「絕對路徑」: 要是在網路是有絕對網址可以開啟的圖,不要寫成本地路徑<img src="image/logo.gif" alt="">,img設定width、height、alt
8.EDM要設有連結,"如果無法查看郵件內容,請點此連結",讓使用者可以連到放有相同內容的web頁面
9. 好用:
寬可以設border-left:10px solid transparent產生假寬度
高度用<br />
---
常見問題 :
Q : 圖片間有白色空隙怎麼辦?
A : 在img tag上加{display:block;},即可消除不必要空隙
EDM設計因為client太多元,想要在outlook、google..以及他們的各種版本上完美呈現並不是一件容易的事,但掌握上述幾點大原則,版面也不會差太多
想要更深入研究可以參考下列文章 :
How To Code HTML Email Newsletters
看各個信箱支援的CSS樣式 :
CSS Support for email client
可以利用此網站貼上html測試EDM :
PutsMail
可以利用此網站貼上html,直接瀏覽在各信箱呈現的樣子 :
Preview Email in Gmail, Hotmail, AOL, and Yahoo in seconds
參考網路資源
http://blog.yam.com/hanasan/article/56605300
http://yiyingloveart.blogspot.tw/2013/03/email-csshtml.html
http://yiyingloveart.blogspot.tw/2012/12/htmledm.html
http://big5.jrj.com.cn/gate/big5/blog.jrj.com.cn/6829336752,3495177a.html
深入學習!一系列教程(en)
https://webdesign.tutsplus.com/series/mastering-html-email--webdesign-17696
編寫html郵件與編寫一般html頁面有很大的不同
因為主流郵件信箱會對html郵件做過濾 :
- 基於郵件安全性考量,js就會被過濾掉,包含監聽事件onclick、onmouseover..
- CSS也會被部分過濾掉
google、homail的郵件內容是被佈局在整個郵件的某個div中
所以要注意如果你在裡面寫入
<style type="text/css"> body {font-size:30px;} </style>頁面字體就會被影響
為了兼容各種郵件信箱,不可使用上述外連css的寫法,需使用inline-css,確保樣式能被套用
以下幾點需要注意:
1. 頁面寬度650-800px,最大不要超過800px
2. 不要使用div排版,選用table來佈局
3. 使用inline-css,確保樣式能被套用,並將樣式寫在 <td> <font> 裡面
<td style="font-family:微軟正黑體; font-size:12px;"> 文字 <td>
<font style="font-family:微軟正黑體; font-size:12px;">文字</font>
4.不使用flash、java、javascript、frames,如果畫面中想要動態效果,將flash文件轉成gif動畫使用
5.有背景圖時,style內容裡面background可以設置color,但是img會被過濾,不能用CSS來設置背景圖片。但可以直接寫在代碼裡 ex: <table background="圖片絕對路徑" cellspacing="0" cellpadding="0">
6. 使用<ul><li>時,樣式寫在<ul style=""><li></li></ul>
7. img來源需使用「絕對路徑」: 要是在網路是有絕對網址可以開啟的圖,不要寫成本地路徑<img src="image/logo.gif" alt="">,img設定width、height、alt
8.EDM要設有連結,"如果無法查看郵件內容,請點此連結",讓使用者可以連到放有相同內容的web頁面
9. 好用:
寬可以設border-left:10px solid transparent產生假寬度
高度用<br />
---
常見問題 :
Q : 圖片間有白色空隙怎麼辦?
A : 在img tag上加{display:block;},即可消除不必要空隙
EDM設計因為client太多元,想要在outlook、google..以及他們的各種版本上完美呈現並不是一件容易的事,但掌握上述幾點大原則,版面也不會差太多
想要更深入研究可以參考下列文章 :
How To Code HTML Email Newsletters
看各個信箱支援的CSS樣式 :
CSS Support for email client
可以利用此網站貼上html測試EDM :
PutsMail
可以利用此網站貼上html,直接瀏覽在各信箱呈現的樣子 :
Preview Email in Gmail, Hotmail, AOL, and Yahoo in seconds
參考網路資源
http://blog.yam.com/hanasan/article/56605300
http://yiyingloveart.blogspot.tw/2013/03/email-csshtml.html
http://yiyingloveart.blogspot.tw/2012/12/htmledm.html
http://big5.jrj.com.cn/gate/big5/blog.jrj.com.cn/6829336752,3495177a.html
深入學習!一系列教程(en)
https://webdesign.tutsplus.com/series/mastering-html-email--webdesign-17696
2014年3月3日 星期一
ppt 範本製作
做1024*768的圖
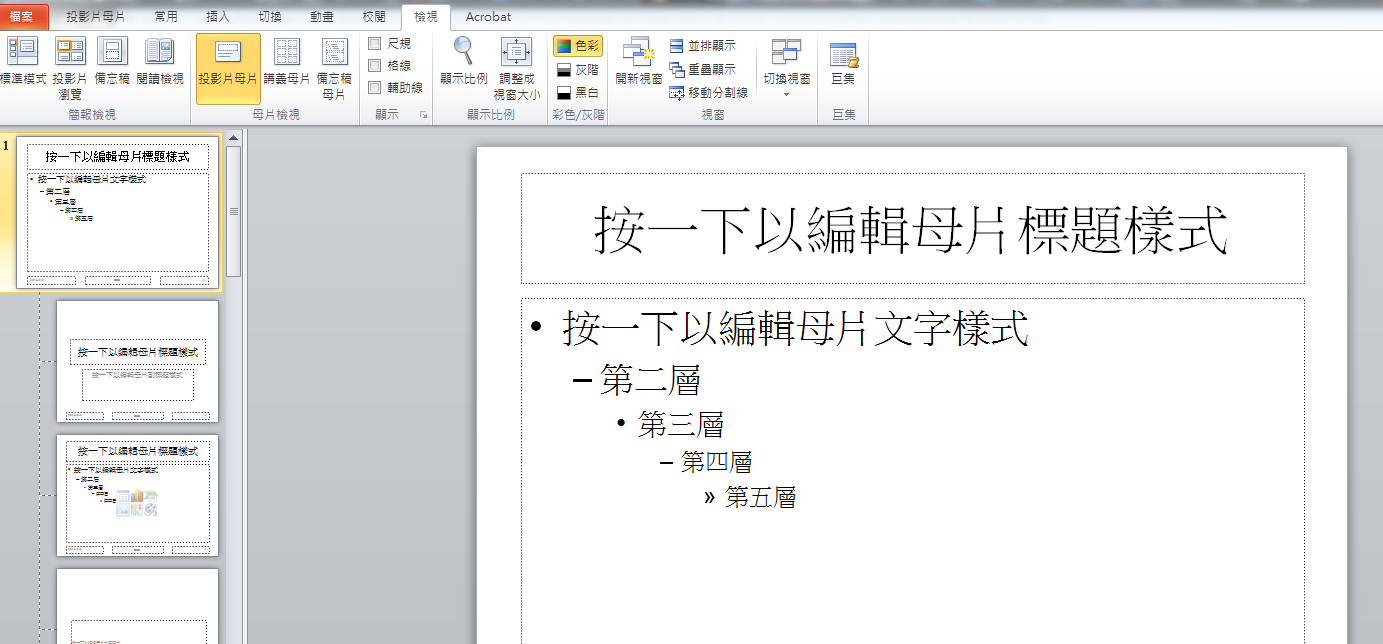
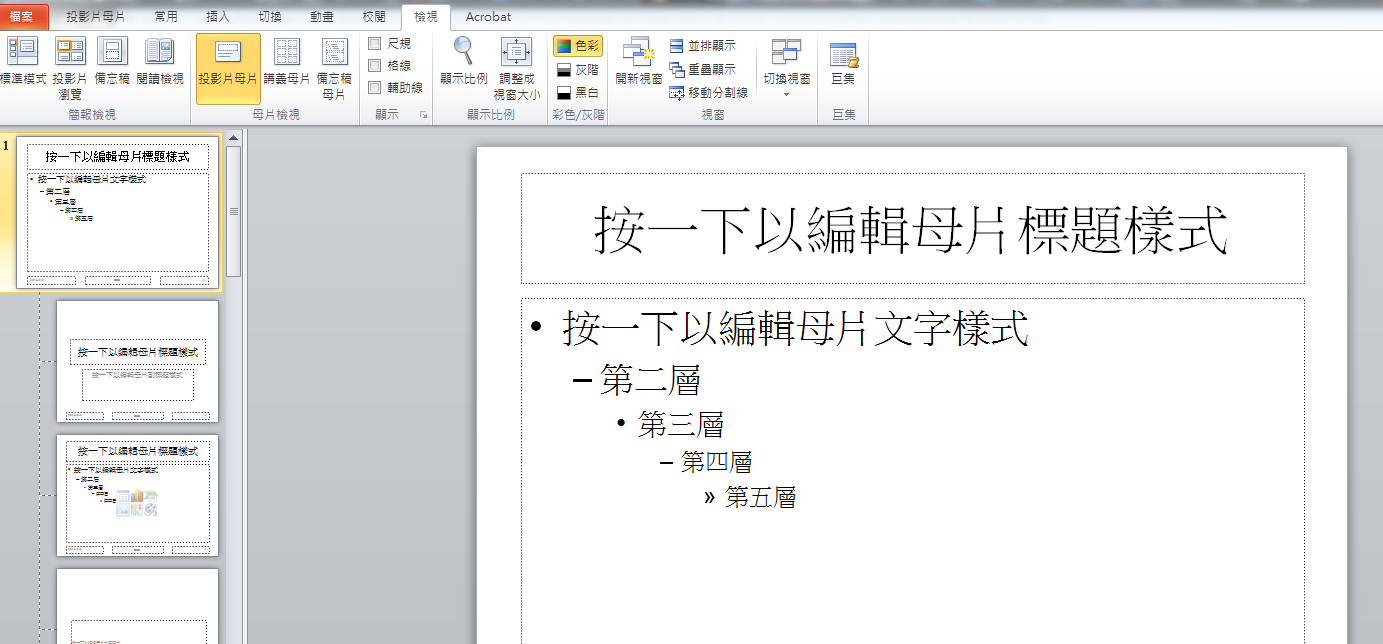
開啟ppt > 檢視 > 投影片母片

更動第一張圖片,會使全部圖片有同樣的效果
所以先不去更動第一張圖片,選取第二張圖片
開啟ppt > 檢視 > 投影片母片

更動第一張圖片,會使全部圖片有同樣的效果
所以先不去更動第一張圖片,選取第二張圖片
第二章圖片也就是ppt一進來的首頁
在此頁編輯不會使其他頁面一起變更
請在此插入做好的1024*768封面圖片,並將此圖移至最下層使字體在上面(如下圖)
選取第三張圖,也就是最常使用的內頁
完成你的設計後點選關閉母片檢視
並儲存目前的佈景主題,即可~
-------------------------------
設計POWERPOINT時可來此網站尋找靈感~
SlideWorld:http://www.slideworld.com/
訂閱:
意見 (Atom)





